A robust and scalable platform designed to deliver personalized learning experiences through modern web technologies and AI integration.
Design and Development
We approached the development of Speck with a focus on creating a reliable and scalable system. Our carefully chosen tech stack includes:
Backend
Node.jsandExpress
Build a powerful and flexible server-side application.- Passportjs: For OAuth authentication
- WebSocket Connection: Provides live updates for time-consuming services.
Redis: Efficient for caching and handling polling mechanisms.
Database
PostgreSQL
A robust database chosen for its capability to manage complex data relationships.Prisma
An ORM that enables efficient and streamlined database operations.
Frontend
Next.js
Develops a responsive and performant user interface using the App Router, enhanced by the Shadcn component library.
Cloud Infrastructure
Azure Services
Ensures the scalability and reliability of the platform.
AI Integration
Llama 3.3andLangchain
Power the AI-driven content creation and personalization features.
Project Structure
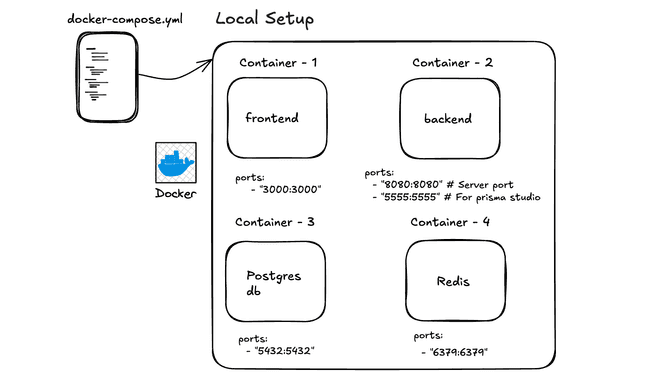
For local development, Docker was used to containerize the services. A Docker Compose file orchestrates multiple containers with proper networking, port mapping, and volume persistence.
Docker Compose Example
version: '3'
services:
backend:
build: ./backend
ports:
- "3000:3000"
environment:
- NODE_ENV=development
frontend:
build: ./frontend
ports:
- "3001:3000"
redis:
image: redis:latest
postgres:
image: postgres:latest
environment:
- POSTGRES_PASSWORD=yourpassword
Directory structure:
└── harshptl14-speck/
├── compose.yaml
├── speck-backend/
└── speck-frontend/
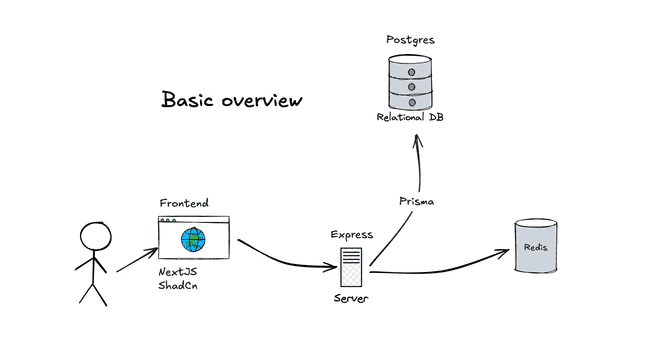
Architecture Overview
The system is divided into key layers:
- Frontend: Interfaces with users.
- Backend: Hosts APIs and business logic, interacting with databases.
- Datastores: Includes both PostgreSQL and Redis.


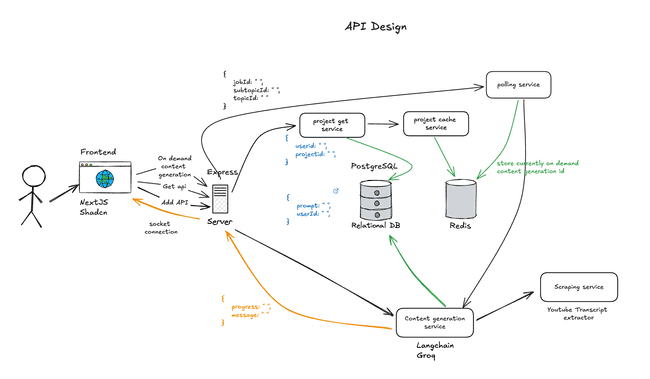
API Design
The project includes several crucial APIs, particularly for course generation. Below is a breakdown of the key APIs:
1. Course Generation API
Add API
- Purpose: Processes the user's prompt and triggers the Content Generation service.
- Technologies: Utilizes Langchain and groq (Llama 3.3) for content generation.
- Real-Time Updates: Uses WebSocket to update the user on the progress of generating a complete topic (which may consist of multiple sub-topics).
- Reasoning: Suitable for longer processes where polling could lead to unnecessary API calls.
On-Demand Content Generation API
- Purpose: Generates content for a single sub-topic.
- Mechanism: Employs polling to monitor progress.
- Tracking: Uses a unique JobId stored in Redis to retrieve the latest progress updates.
Get API
- Purpose: Retrieves the generated data.
- Data Source: Fetches data directly from PostgreSQL or from Redis if available in cache.
Features and Functionality
Speck's core functionality centers around delivering personalized, bite-sized learning content. Key features include:
AI-Driven Content Creation
Automates the generation of tailored learning paths and micro-content using Llama 3.3 and Langchain.
Progress Tracking
Enables users to track their learning progress in a course-like view and mark topics as complete.
Relevant Visual Learning Content
For each topic and subtopic, the platform provides:
- Long and short-length videos
- Synchronized transcripts
Roadmap View
Offers a tree-like visualization that displays the complete roadmap, including topics and subtopics.
Mobile Optimization
Ensures seamless access to content on all devices, particularly smartphones, for on-the-go learning.
Conclusion
Speck represents a significant step forward in continuous learning. By integrating AI and modern web technologies, the platform delivers knowledge in a way that seamlessly fits into users' lives.
Note: The project is continuously evolving, with regular improvements and feature additions planned. Try it today at speck.ing